We're happy to announce that the 2017.2 versions of our WPF, Universal Windows, and Silverlight controls have been released. These versions include some new controls, new features, and a lot of minor updates and bug fixes.
See all the details on the 2017.2 releases in the various announcement posts:
- WPF Controls announcement, and additional maintenance release announcement
- Universal Windows Controls announcement
- Silverlight Controls announcement
SyntaxEditor
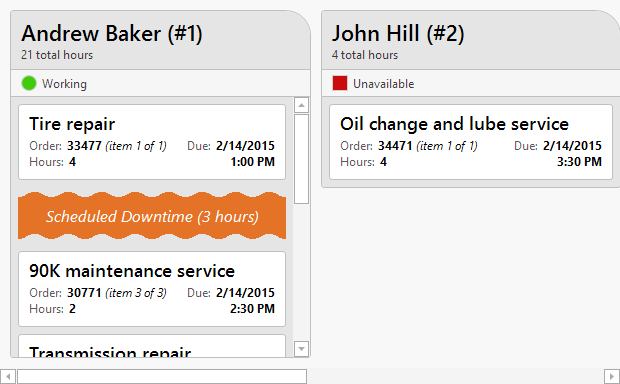
Intra-Line Adornments
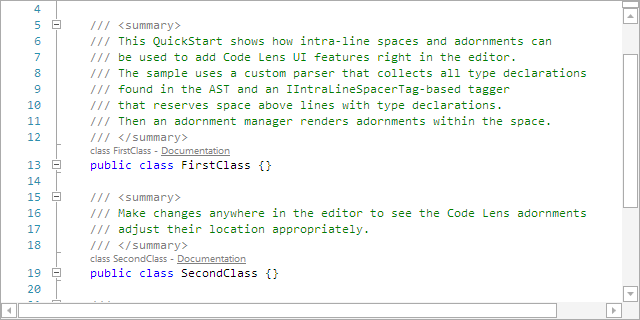
Full support for intra-line adornments is now included. These allow whitespace to be reserved above and/or below view lines, and adornments rendered in that space.
A first new sample shows implementation of a Visual Studio-like Code Lens adornment with info display and hyperlink.
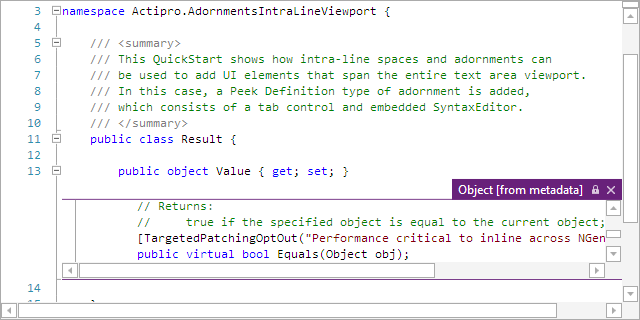
A second sample shows a Visual Studio-like Peek Definition (embedded editor) display. This is accomplished using a second SyntaxEditor within an adornment of the outer SyntaxEditor.
Vertical Scrolling
Vertical scrolling logic has been refactored to better handle view lines of various sizes.
Code Outlining
A couple new code outlining commands have been added: apply default outlining expansion and expand all outlining.
.NET Languages Add-on Roslyn Extensions
A new optional assembly is available that has Roslyn extensions for loading IBinaryAssembly instances that can be referenced by a project assembly, instead of using normal .NET reflection.
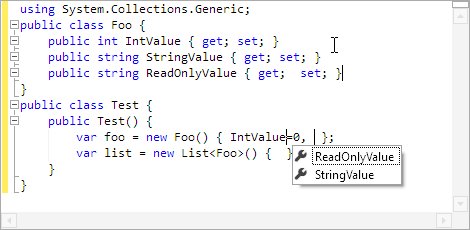
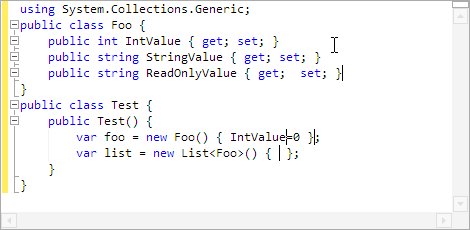
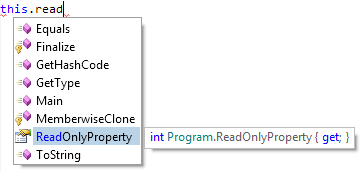
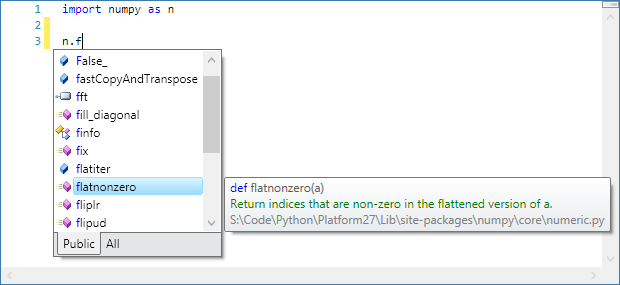
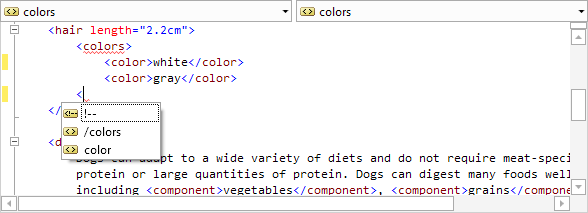
.NET Languages Add-on IntelliPrompt
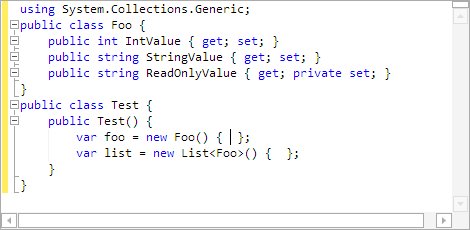
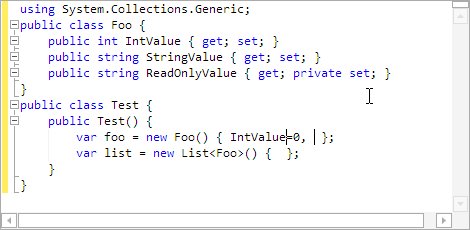
IntelliPrompt completion is now available for object creation expression initializer member names.
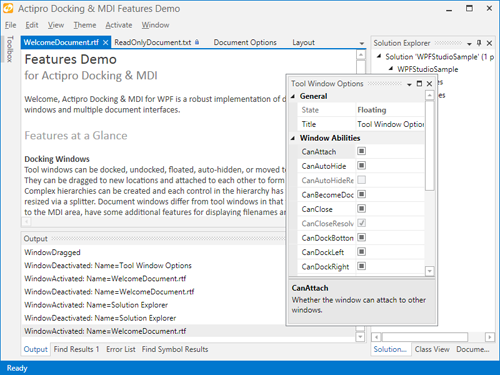
Docking/MDI (WPF/UWP)
Floating Windows
A new property can be data-bound to your VM to float or restore a docking window. The default location request event allows for specifying that a docking window should open in a floating dock host. Docking windows that were closed while floating now support more precise restoration later. Dragging standalone floating docking windows by their tabs now has a better experience.
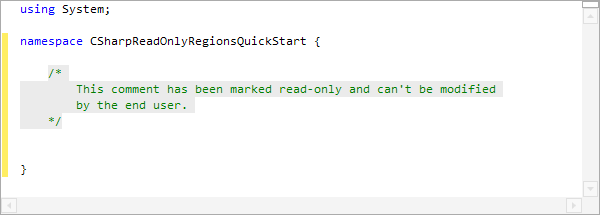
Contextual Indicators
The read-only contextual indicator for documents now uses a separate display mechanism from the custom contextual indicators, allowing both to show at the same time.
Editors (WPF/UWP)
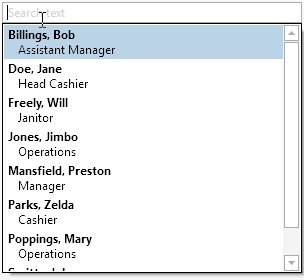
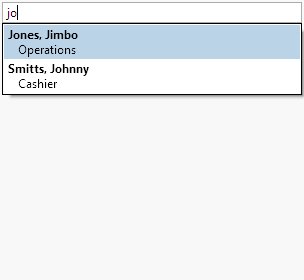
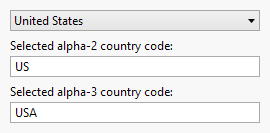
AutoCompleteBox
A new AutoCompleteBox control has been added that allows text entry and provides suggestions for auto-completion.
This kind of control is ideal for use in search query and quick launch kinds of scenarios.
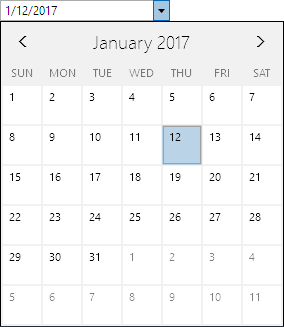
DateEditBox
Clicking a date on the popup calendar now closes the popup.
Grids (WPF/UWP)
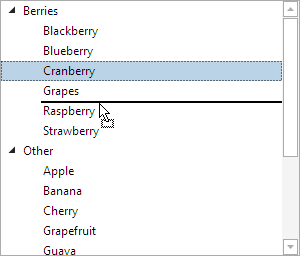
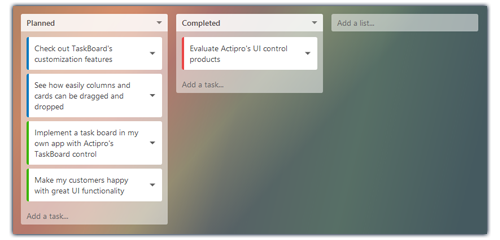
Drag/Drop
The TreeListBox item adapter has been updated with a method that fires when hovering over an item during a drag, allowing you to determine whether it should be expanded.
New adapter methods have also been added that are called immediately before and after a drag, allowing for custom adornments to be displayed while dragging.
Shared Library (WPF/UWP)
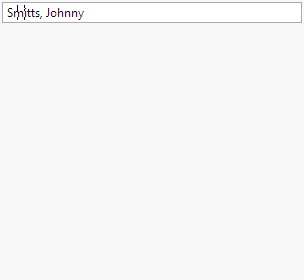
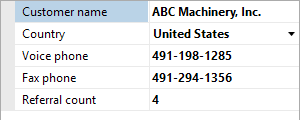
AdvancedTextBlock
A new AdvancedTextBlock control has been added that can show a tooltip when overflowed and can highlight spans of text based on captured text ranges (i.e. filter match results).